
Improving the Usability and Delight of Employee Engagement

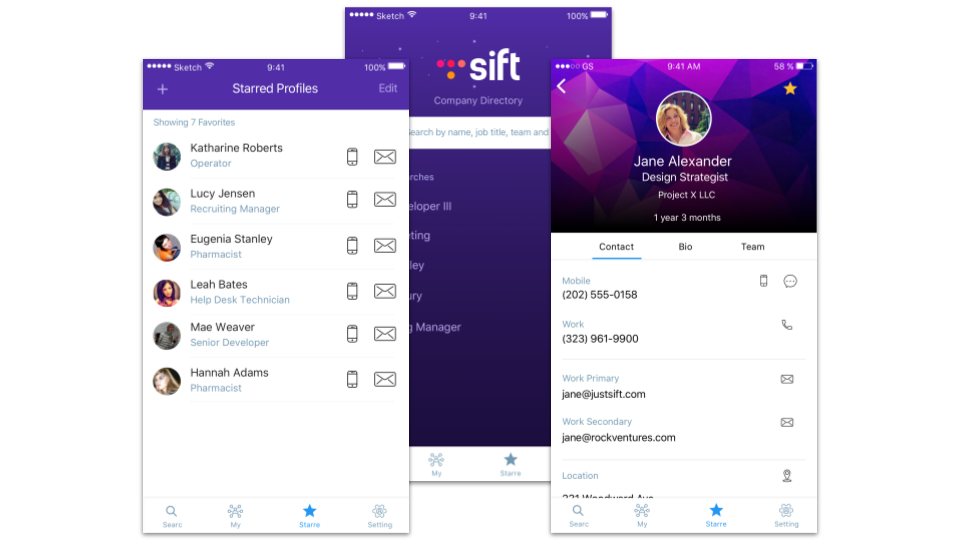
About: Sift is a Detroit-based startup that focuses on human analytics and employee engagement systems for enterprises. Currently, they have 2 products - Connect and Engage. Connect is an employee directory tool that can be used by all employees. It contains a search feature allowing anyone from any department to find any other employee based on search queries which can contain things such as a person's name to skills and interests. Ultimately, Sift believes that a company should know what resources and people they have access to and in an efficient manner.
Scope: Work with the Chief Design Officer to understand Sift's users habits, review usability feedback, and participate in iterative UX design. Additionally, work closely with the engineering team to communicate findings and new design solutions.
Role: Product Design Intern
Responsibilities: Conducted product research; created user flows and information architecture maps; presented findings and recommendations to the CEO and engineers; designed in both low- and hi-fidelity; created surveys, interviews, and usability testing for user research; iterated designs based off feedback from the team; assisted engineers, lead designer, and other design intern with any other design-related concerns
Timeframe: May 2017 - August 2017
Process
Heuristic Evaluation
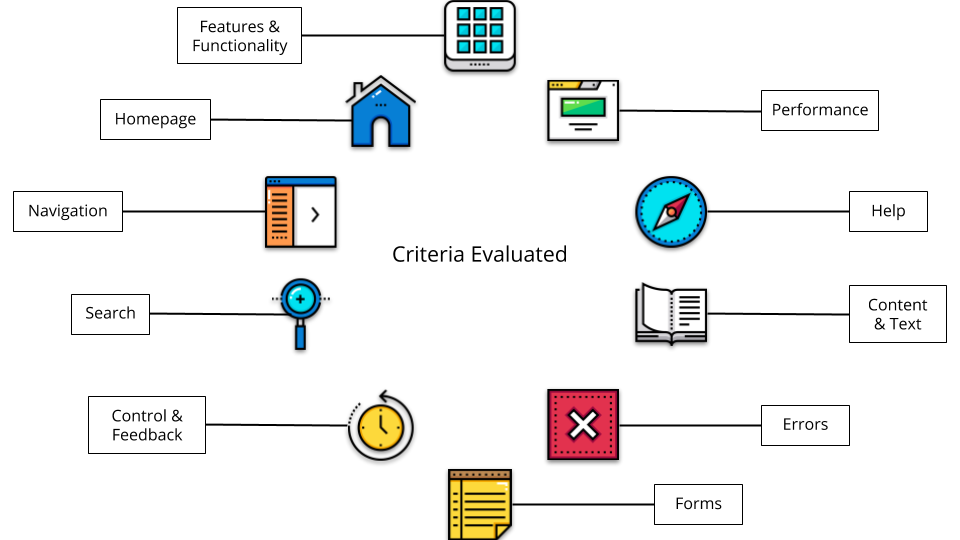
Heuristics were conducted of the entire Sift Connect platform where I not only familiarized myself with how the product works and what it consists of, but also discovered key usability issues and bugs.

Product Research
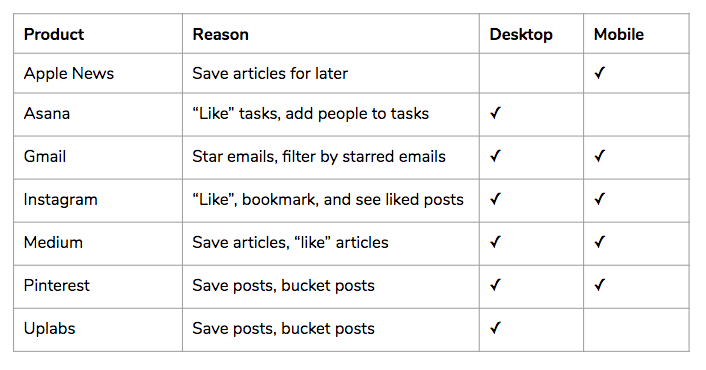
Comparative analysis and research was done on products both similiar and within a similiar frame as Sift. This was done to form an understanding of the employee engagement market and to see what features were most valued. This was also done for specific design features we hoped to implement. From this, I was able to formulate design recommendations and inspiration.
Sample of Feature Comparison:

Surveys & Interviews
I created and administered a survey to gauge use, motivations, and wishes from users for the Sift product. This was done to give insight as to direction for future features and products for the company.
Sample of Survey Questions:

Interview Quotes:
"I lose context [in Sift's current org chart model] when I have to move up and down the tree hierarchy."
"I'm confused a bit by the layout."
"I just keep clicking [the org chart] and what I need will eventually show up."
Information Architecture & User Flows
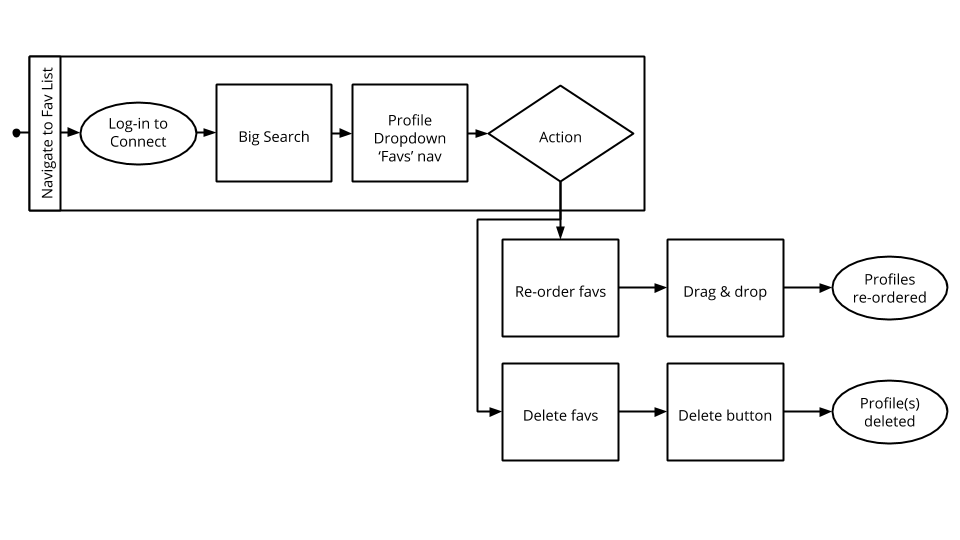
User flows and information architecture of the site were created in collaboration with the business development team to ensure that we were on the same page and to understand the user's journey.
User Flow Example for Managing Favorited Profiles:

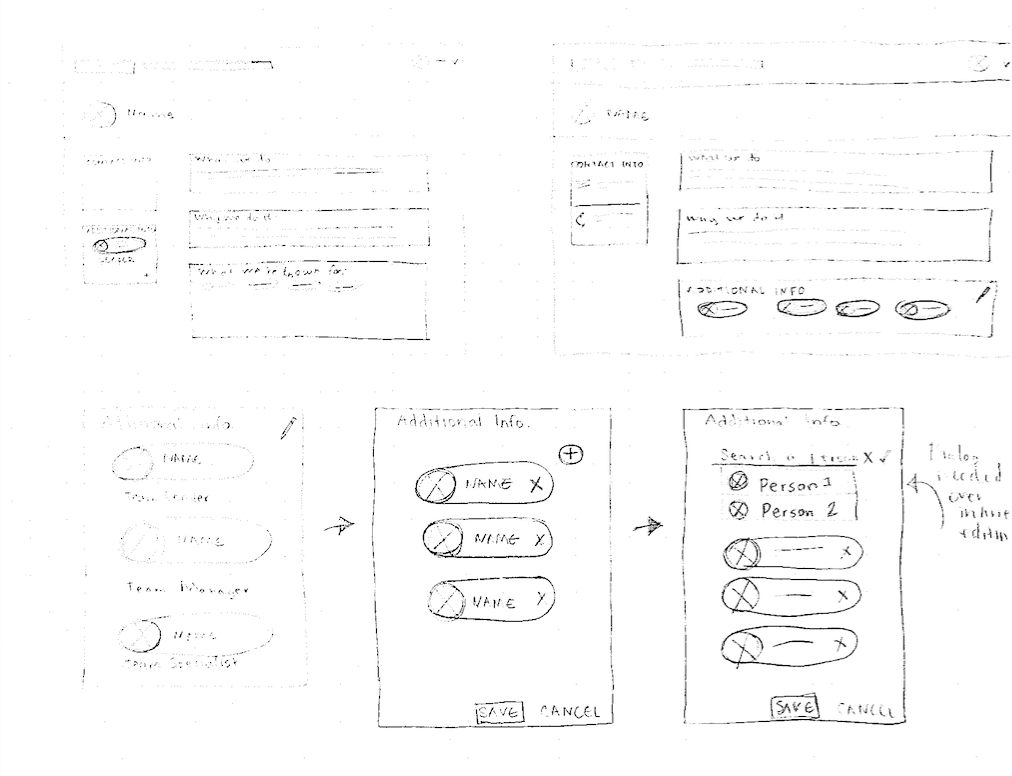
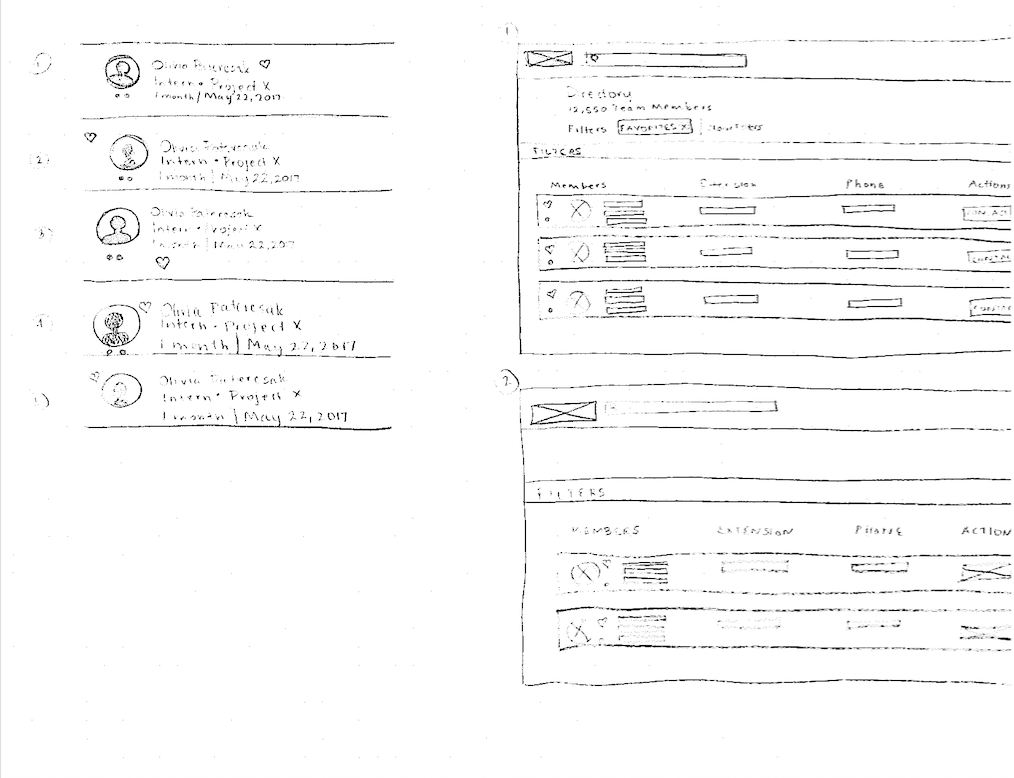
Sketching & Prototyping
Lo- and hi-fidelity prototypes were created to discuss and iterate design features with the design, business, and engineering team. These ranged from single feature mockups on pen and paper to hi-fidelity wireframes for a portion of the system.


Usability Testing
Usability testing was conducted during various portions of the design process from testing the original product and observing the user's painpoints to testing the newly designed features to understand if we were successfully addressing those painpoints.
Key Findings
- Users want a more intuitive and useful way to use the organizational chart feature. Many of the HR-specific users referred back to an outdated and choppy organizational chart outside of the Sift system to meet their needs.
- Users want a way to find certain profiles quicklier and easier within the directory. Specifically, profiles that they accessed more often than others were not given a priority in the system making the search process repetitive and cumbersome.
- Business unit leaders want to add and customize their contact information on their unit's profile page. As the Sift team was building out business unit pages along with individual employee profiles, business leaders wanted a way to customize their pages as the HR information that was used to update the system wasn't always accurate or up-to-date.
Results
Updated Organizational Chart
Wireframes:

Org Chart Prototype:
View the Invision prototype here!
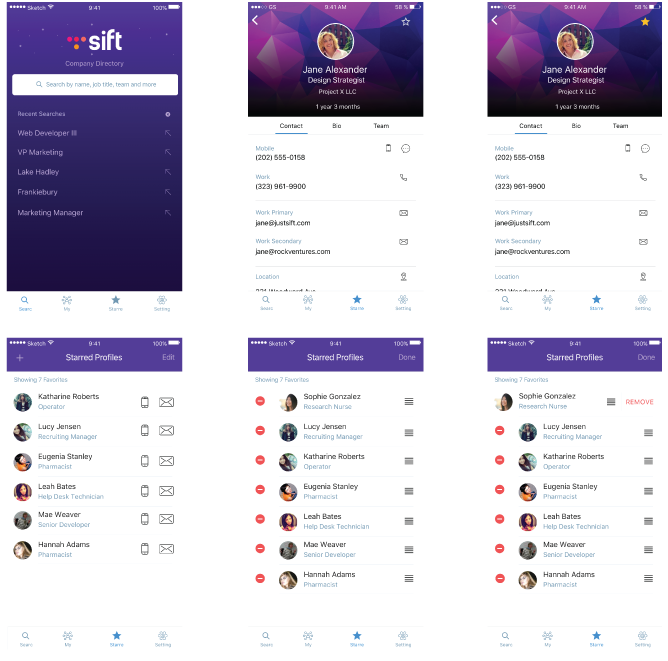
'Favorite' Feature
Mobile View Wireframes:

Favorite Interaction Prototype:
Favorite Feature Mobile Prototype:
View the Invision prototype here!
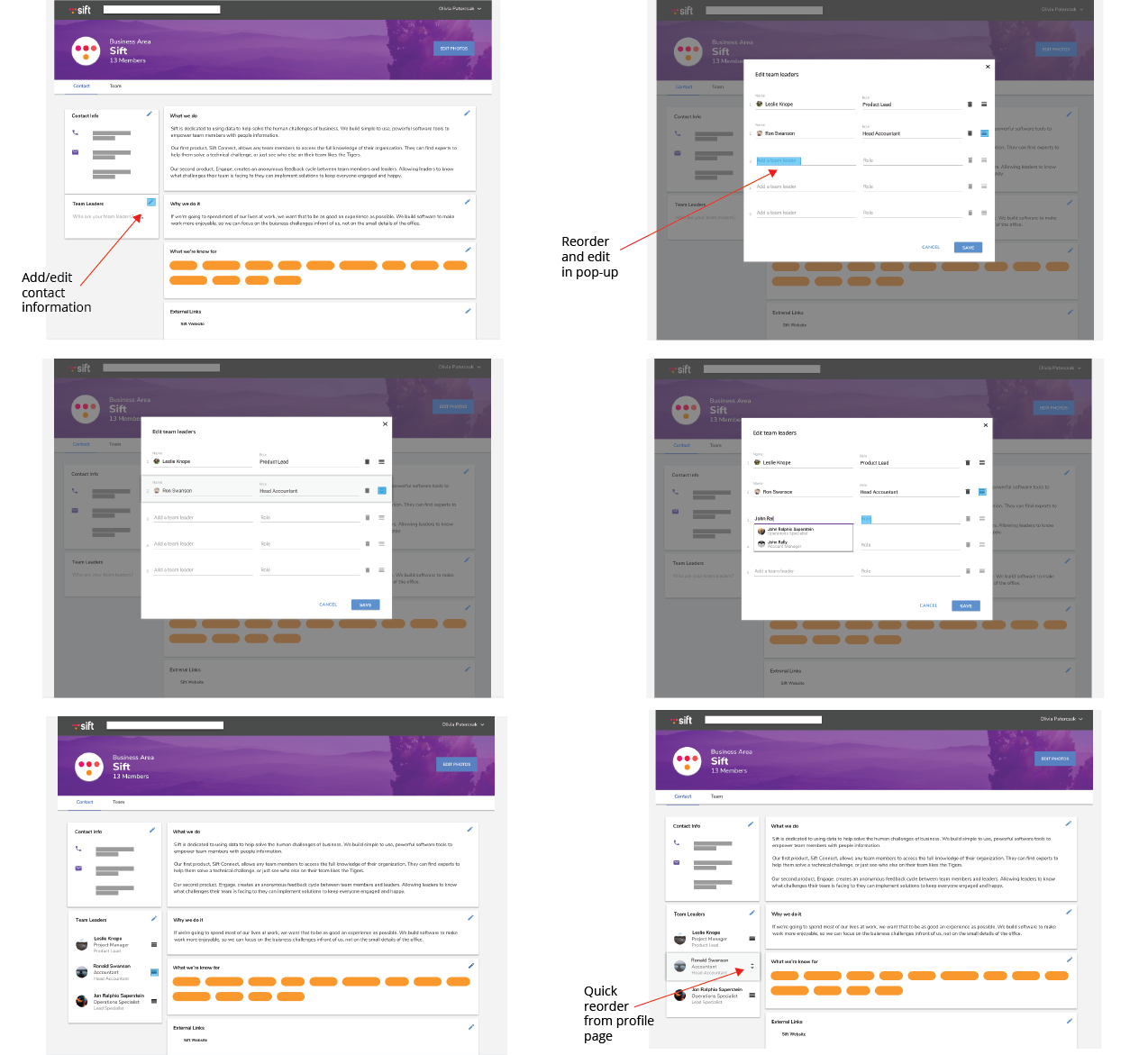
Business Tagging Feature
Desktop View Wireframes

Business Tagging Desktop Prototype:
View the Invision prototype here!
Reflections
- Understanding users are key to building a useful product
- A lot of thinking, planning, and research goes behind creating simple, easy-to-use interfaces
- Strong communication and collaboration with both engineering and business development teams lead to a successful and timely outcome
Thank you to the talented and friendly team at Sift for a wonderful summer experience!
